
Today we will look at a simple but interesting effect of the emergence of a frame from the center, when you hover over a button. Any shape can be used as a target.
Button positioning
HTML markup consists of a tag button and the parent container.

Anticipating the newbies’ question – “Why do we need a container?”, I suggest looking at the picture above. By default, the button is pressed to the upper left corner of the browser. To control the positioning of the button, you need an outer shell. The container is the parent and the button is its child. We want to position the button just below the top of the browser window and centered horizontally. CSS properties responsible for positioning an element are assigned to its parent – the container.
.container{
margin-top: 40px; /* отступ сверху */
display: flex; /* гибкий контейнер */
justify-content: center; /* по центру по горизонтали */
}

Styling a button
Let’s make our button more beautiful – assign CSS tag properties button… Be sure to set the tag button relative positioning, so that the pseudo-elements can be positioned relative to itself.
button {
font-family: 'Roboto Condensed'; /* название шрифта */
text-transform: uppercase; /* трансформация в заглавные буквы */
font-weight: 900; /* толщина шрифта */
color: #fff; /* цвет текста на кнопке */
font-size: 30px; /* размер шрифта */
background-color: #ad1ca1; /* цвет кнопки */
padding: 30px 60px; /* расстояние от текста до края кнопки */
border: 2px solid #000; /* толщина стиль и цвет обводки кнопки */
position: relative; /* относительное позиционирование */
}

Create a border inside a button
To create a border inside a button, thanks to pseudo-elements before и after, we don’t need to create a real element for a nice special effect. Via before draw the top and bottom lines of the frame.
button:before {
content: ''; /* отображает псевдоэлемент */
position: absolute; /* абсолютное позиционирование */
top: 5%; /* позиция линии сверху */
right: 3%; /* позиция линии справа */
bottom: 5%; /* позиция линии снизу */
left: 3%;/* позиция линии слева */
border-top: solid 2px; /* толщина верхней линии */
border-bottom: solid 2px; /* толщина нижней линии */
transition: 0.2s; /* плавный hover эффект */
transform: scaleX(1); /* ширина рамки 100% */
}

Using the pseudo element after, create the top and bottom lines of the frame.
button:after {
content: '';
position: absolute;
top: 5%;
right: 3%;
bottom: 5%;
left: 3%;
border-left: solid 2px;
border-right: solid 2px;
transition: 0.2s;
transform: scaleY(1);
}

Border appears on hover
The white frame (picture below) should appear when you hover the mouse over the button. Therefore, we will hide it by replacing the values of y scaleX и scaleY properties transform, to zero.

transform: scaleX(0);
transform: scaleY(0);
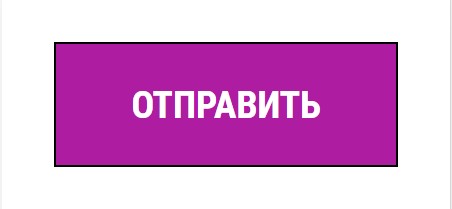
When you hover the mouse over the button, the value will change stairs from 0 to 1 and then we will see this beautiful effect.
button:hover:before,
button:hover:after{
transform: scale(1);
}
Take a look at an example at CodePen
Previous article Next article
Copying of materials is allowed only with the indication of the author (Mikhail Rusakov) and an indexed direct link to the site (http://myrusakov.ru)!
Add to my friends VK: http://vk.com/myrusakov.
If you want to rate me and my work, then write it in my group: http://vk.com/rusakovmy.
If you do not want to miss new materials on the site,
then you can subscribe to updates: Subscribe to updates
If you still have any questions, or you have a desire to comment on this article, then you can leave your comment at the bottom of the page.
If you liked the site, then post a link to it (on your site, on the forum, in contact):
-
Button:
It looks like this:

-
Text link:
It looks like this: How to create your website
- BB-code of the link for forums (for example, you can put it in the signature):





